今天是第28日
來提到 actionsheet

前陣子我們有提到 sheet
那時我們是用在表單的傳遞
因為你開啟 sheet 頁面時
他就會跑出新的整面視窗
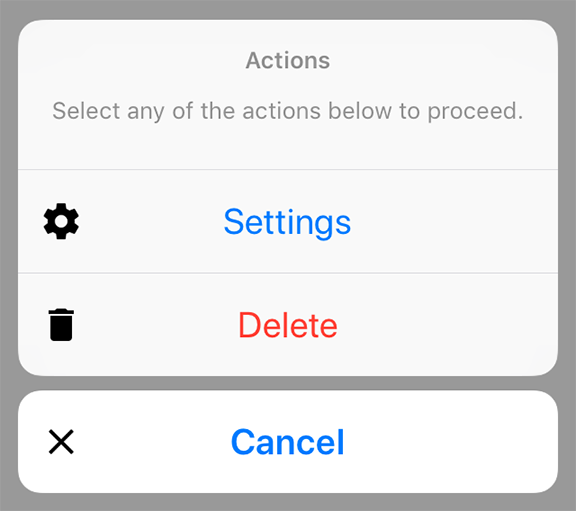
這次的 actionsheet
他就像是個設定欄位
上個程式範例
.actionSheet(isPresented: self.$showSecondView) { () -> ActionSheet in
ActionSheet(title: Text("想做些什麼呢?"), buttons: [ActionSheet.Button.default(
Text(self.role), action: {
self.favor()
}), ActionSheet.Button.default(Text("前往便條"), action: {
self.arivememo = true
}),ActionSheet.Button.default(Text("刪除"), action: {
self.delet()
}),ActionSheet.Button.cancel(Text("取消"))])}
啟動的確認由showSecondView所控制
帶出主標題 Text("想做些什麼呢?")
旗下的按鈕分別去做不同的操作項目
你可以在這裡查看他的初始化
這裡
actionsheet 也被分類在 View Presentation 裡面
也就是作為一個彈出視窗的存在
其中
sheet -> Presenting Sheets 呈現表單
actionsheet -> Presenting Action Sheets 呈現工作表
Alerts -> Presenting Alerts 呈現警報
Popovers -> Presenting Popovers 呈現小視窗的工作表
這些都是彈出(呈現)視窗的家族
